エンジニアだけでアプリアイコンを作る
エンジニアが自分一人でアプリ開発などをしているとかなり困るのが画像素材の作成。(もっというとデザイン全般ですが。。。)
その中でもアプリアイコンを作る際に個人ではどうしているかを晒してみようと思います。
アイコンを作る手順
ざっくり手順を言うと以下2つです。
- Inkscapeで元アイコン作成
- makeappiconで全サイズのアイコン画像作成
Inkscape
アイコン作成といえばIllustratorやPhotoshopを使うのが一般的かと思うのですが、非デザイナーにとってこれらのソフトはまだまだ高価で簡単に手を出せるものではありません。
そこでこのInkscapeです。
公式サイトはこちら。
Inkscapeはオープンソースの無料のベクター画像編集ソフトです。(ものすごく簡単に言うとIllustatorと同じことができる無料のソフトです)
無料ですが、基本的なアイコン作りには困らない機能が揃っているので、エンジニアが手を出すには丁度いいソフトではないでしょうか。
アイコンを作る
こちらのソフトを使って幅1024、高さ1024のサイズのアイコンを作成していきます。

検索すると日本語の情報もたくさん出てくるので、使い方に困ることは少ないでしょう。
アイコン画像を書き出す
アイコンができあがったら画像に書き出していきます。
ファイルメニュー内に書き出し項目があるのでこちらから書き出しましょう。

makeappicon
アイコンができあがったら各アイコンサイズにリサイズしていきます。
このときに非常に便利なのがmakeappiconです。
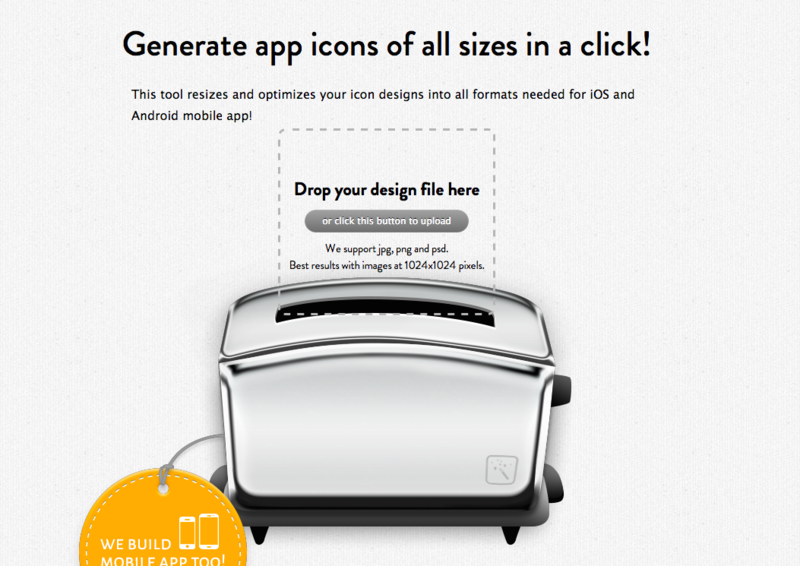
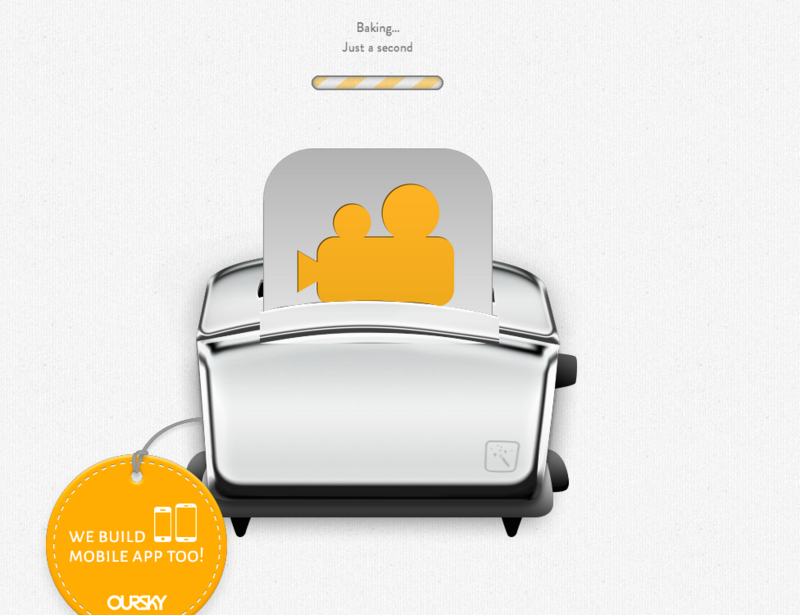
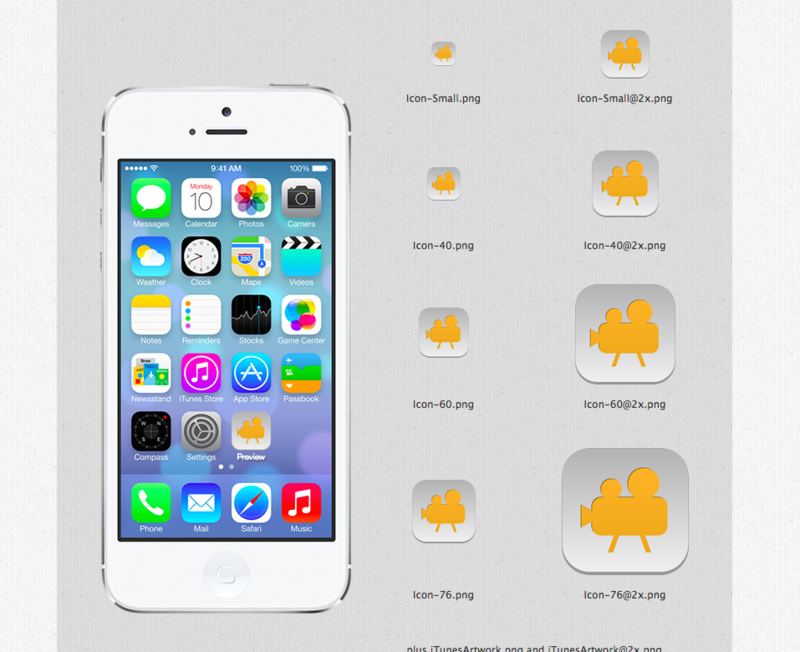
このmakeappicon、1024✕1024の画像を渡すだけでiPhone/Androidアプリに必要な全てのサイズの画像を作成してくれます。
手順は非常に簡単です。
画像をドラッグ&ドロップしてメールアドレスを入力するだけ!

↓(画像をドラッグ&ドロップ)

↓(完成!)

会員登録なども一切必要ないので使わない手はないかと思います。
その他
たまにですが「これこれのサイズの画像が欲しい!」なんて思うことがあります。
そんなときはPlacehold.jpを使ってます。
画像サイズを入力するだけでダミー画像を用意してくれるサービスです。
これまためちゃ便利!
-------
ここ1年ぐらいはこんな感じの環境で作業してますが、みなさんの画像素材などの作成環境も知りたいです。
是非コメントなどで教えて下さい。
追記:続きの記事を書きました→続エンジニアだけでアプリアイコンを作る